Overview
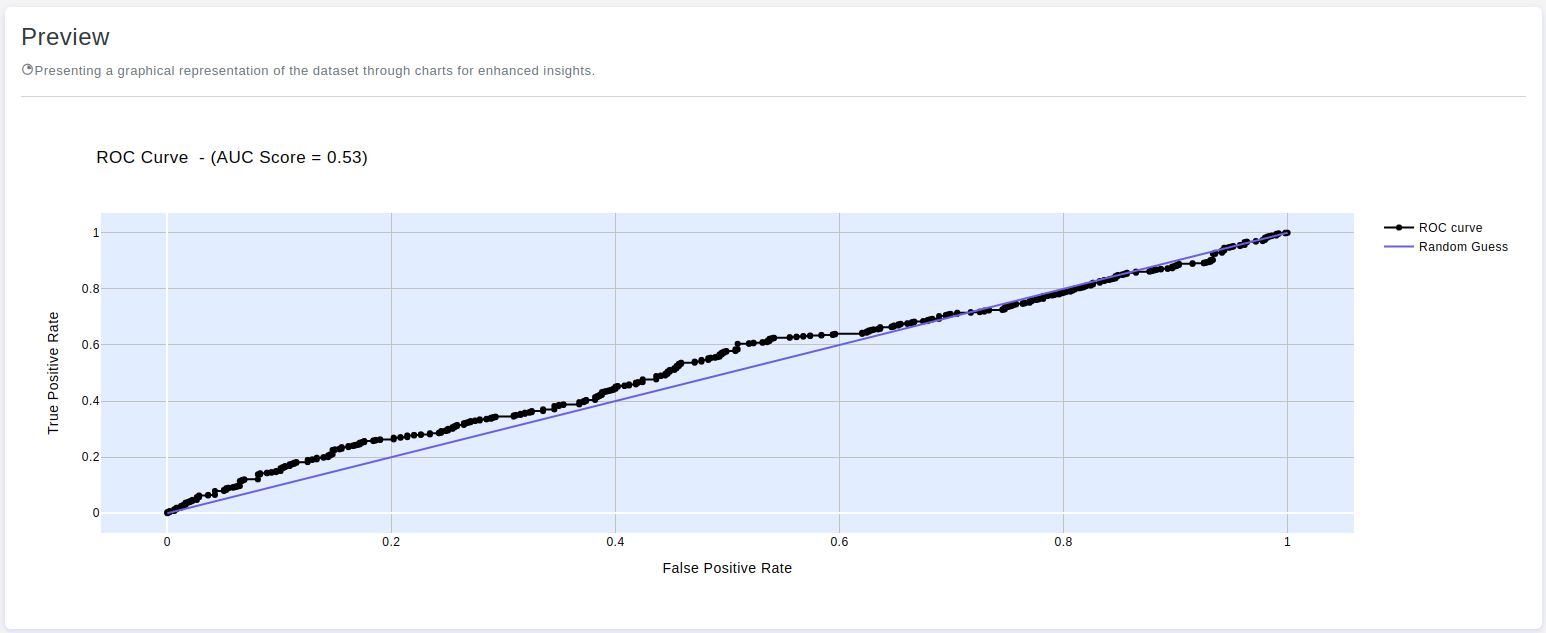
The ROC Curve Binary chart in OtasML provides a visual representation of the performance of binary classification models. It plots the Receiver Operating Characteristic (ROC) curve, which illustrates the trade-off between the true positive rate (sensitivity) and the false positive rate (1 - specificity) across different threshold values.
Chart's configurations
Class name
- Default Value: None
- Description: Refers to the distinct categories or labels that the model aims to predict. Each class represents a specific outcome or group that the algorithm learns to identify based on the patterns and features present in the dataset.
Height
- Default Value: 500 pixels
- Description: Provide a specific height value for the chart. Only integer values are allowed, and this will help maintain the aspect ratio of the chart.
Show Legend
- Default Value: True
- Description: Refers to the option of displaying a key or legend on the chart. This legend provides information about the meaning of different colors, shapes, or symbols used in the chart, helping viewers interpret the data accurately. Enabling the
Show Legendfeature enhances the clarity and understanding of the chart, making it easier for the audience to associate visual elements with specific categories or data points.
X-axis grid
- Default Value: True
- Description: The
X-axis gridconsists of horizontal lines on the chart, providing a visual reference for data points along theX-axis.
Y-axis grid
- Default Value: True
- Description: The
Y-axis gridcomprises vertical lines on the chart, offering a visual guide for data points along theY-axis.
Chart title
- Max Length: 80 characters
- Default Value: None
- Description: The chart title is the headline of your data story. It succinctly describes the main theme or purpose of the chart, providing a quick overview of the insights presented.
- Note: You can use the tag
{{Class_name}}to display the selected class name on the chart and the tag{{AUC}}to display the value of the AUC on the chart, or{{None}}to display nothing.
X-axis title
- Max Length: 80 characters
- Default Value: None
- Description: The
X-axis titlelabels the horizontal axis of your chart, providing context for the variable or time scale represented. It serves as a key reference point for understanding the data along theX-axis. - Note: You can use the tag
{{Class_name}}to display the selected class name on the chart and the tag{{AUC}}to display the value of the AUC on the chart, or{{None}}to display nothing.
Y-axis title
- Max Length: 80 characters
- Default Value: None
- Description: The
Y-axis titlelabels the vertical axis of your chart, indicating the scale or measurement of the displayed data. It serves as a key reference point for understanding the data along theY-axis. - Note: You can use the tag
{{Class_name}}to display the selected class name on the chart and the tag{{AUC}}to display the value of the AUC on the chart, or{{None}}to display nothing.
Curve title
- Max Length: 80 characters
- Default Value: None
- Description: The
curve titleprovides a specific identifier for each plotted curve or line on the chart. It helps distinguish between multiple curves and adds clarity to the data presentation. - Note: You can use the tag
{{Class_name}}to display the selected class name on the chart and the tag{{AUC}}to display the value of the AUC on the chart, or{{None}}to display nothing.
Trace title
- Max Length: 80 characters
- Default Value: None
- Description: The
trace titleis a label that identifies individual traces in your chart, such as lines, bars, or points. It helps differentiate between multiple data series, providing clarity and context. - Note: You can use the tag
{{Class_name}}to display the selected class name on the chart and the tag{{AUC}}to display the value of the AUC on the chart, or{{None}}to display nothing.
Trace color
- Default Value: #6D5FE4
- Description: The
trace colordefines the distinct color assigned to individual traces on the chart. It enhances visual separation, making it easier for users to identify and compare different data series. Thoughtful selection of trace colors contributes to a clear and visually appealing representation of your data.
Paper color
- Default Value: #FFFFFF
- Description: The
paper colorrefers to the background color of your paper of chart. It sets the overall visual tone and can impact the readability of your data.
Plot color
- Default Value: #e2edff
- Description: The
plot colordefines the color scheme used for the main elements within the chart. Thoughtful selection of plot colors enhances visual appeal and aids in conveying information effectively.
Font color
- Default Value: #000
- Description: The
font colorrefers to the color of the text within your chart, including titles, labels, and annotations. Selecting an appropriate font color is essential for readability and ensuring that the text stands out against the background.
Curve line color
- Default Value: #00000
- Description: The
curve line colorspecifies the color of the lines representing curves or data series on the chart. This visual element enhances the distinction between different curves, aiding in interpretation.
X-axis grid color
- Default Value: #C2C2C2
- Description: The
X-axis grid colorrefers to the color of the horizontal grid lines on the chart. It provides a visual reference for data points along theX-axis, aiding in interpretation.
Y-axis grid color
- Default Value: #C2C2C2
- Description: The
Y-axis grid colorpertains to the color of the vertical grid lines on the chart. It serves as a visual guide, aiding in the interpretation of data points along theY-axis.